Archive for the ‘flash’ Category
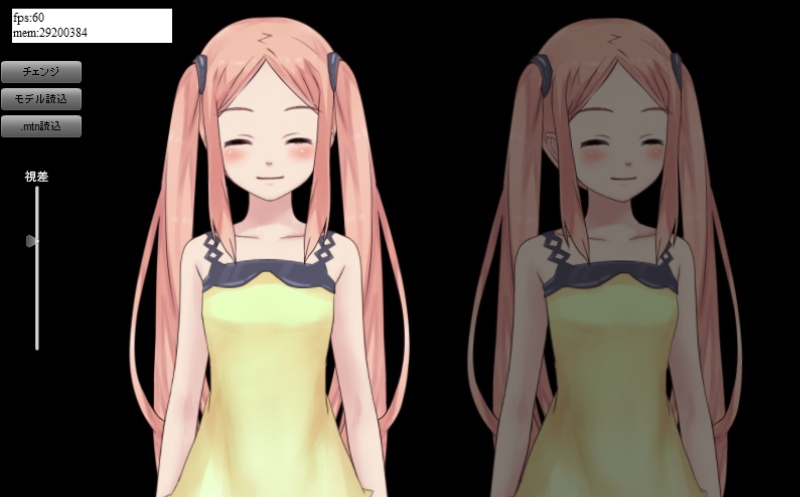
Live2DCubism立体視ビューア
VR元年ということなのでLive2Dの立体視ビューアを作ってみました。立体視(ステレオグラム)ができないと立体に見えません。
またモデルによっては立体に見えません。
ドラッグアンドドロップでキャラの位置を移動できます。右のモデルは適度の間隔をとるために平行にのみ移動できます。
マウスホイールで拡大縮小できます。
つぎにボタン説明
チェンジボタンでキャラを変更できます。
モデル読み込みボタンでmocタイプのモデルを開けます。最初にテクスチャ枚数を選択して枚数分のテクスチャを番号順に開いてください。最後にmocファイルを選ぶとキャラが表示されます。
.mtnボタンでmtn形式のモーションデータが開けます。開いたモーションは永久にループし続けます。
データはサーバにアップロードされるわけではなくすべてローカル(PC)内で処理されます。
最後に視差を調整するスライダー、これで左右の視差を調整します。
Live2D Cubismテクスチャカラーコーディネーター2015
なんか新しい?モデルデータが開けなくなってたみたいなので更新。最近unity版SDKにテクスチャカラー変更機能が実装されたみたいですね。個人的にはSDK限定機能ではなくモデラーの方で設定できるようになって欲しいですが。
今回の変更点はLive2Dのライブラリを新しい物と差し替えたので新しいタイプ?のモデルも開けるようになりました。他ビュー切り替え機能。モノクロ化、6色分解、ぼかしの機能追加。
使い方は旧バージョン参照

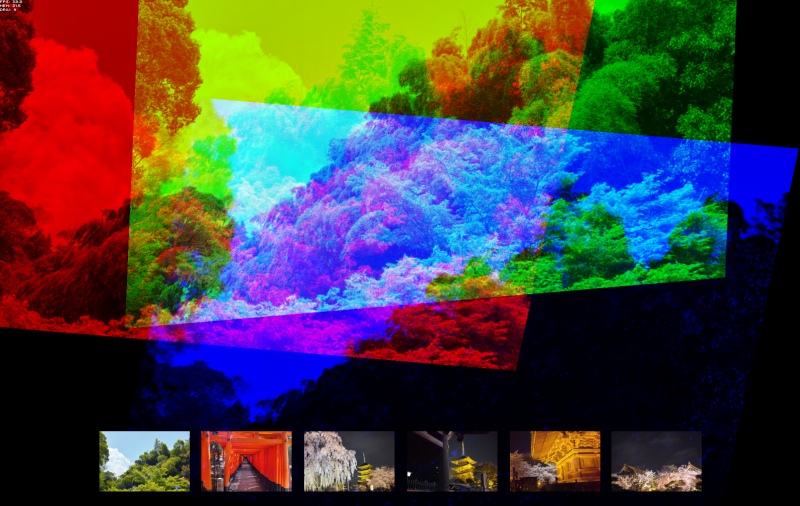
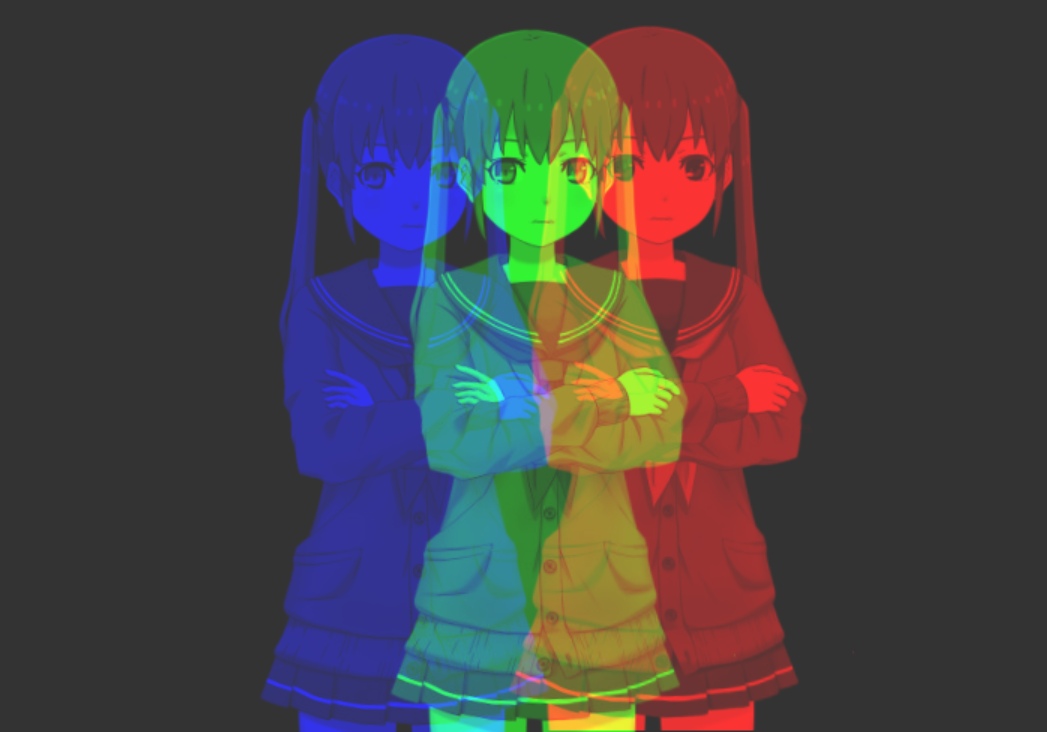
Live2D CubismSDK RGB色分解とアルファブレンド

リアルタイムに表示させたLive2Dモデルにアルファブレンドを適用してみました。毎フレームごとに複数の重負荷画像処理をさせているため少し遅くなってしまいました。こちらは4年くらい前に書いたベクター版SDKのアルファブレンドのコード
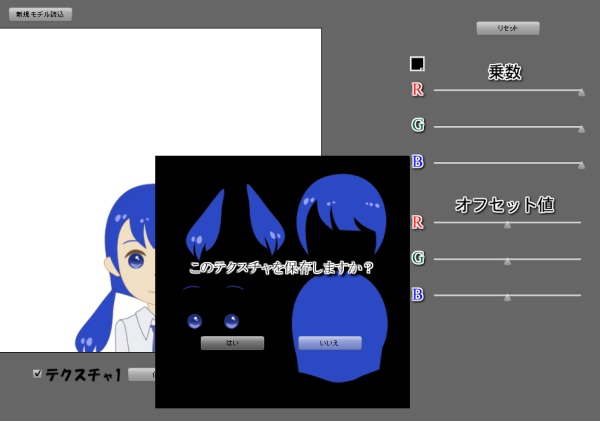
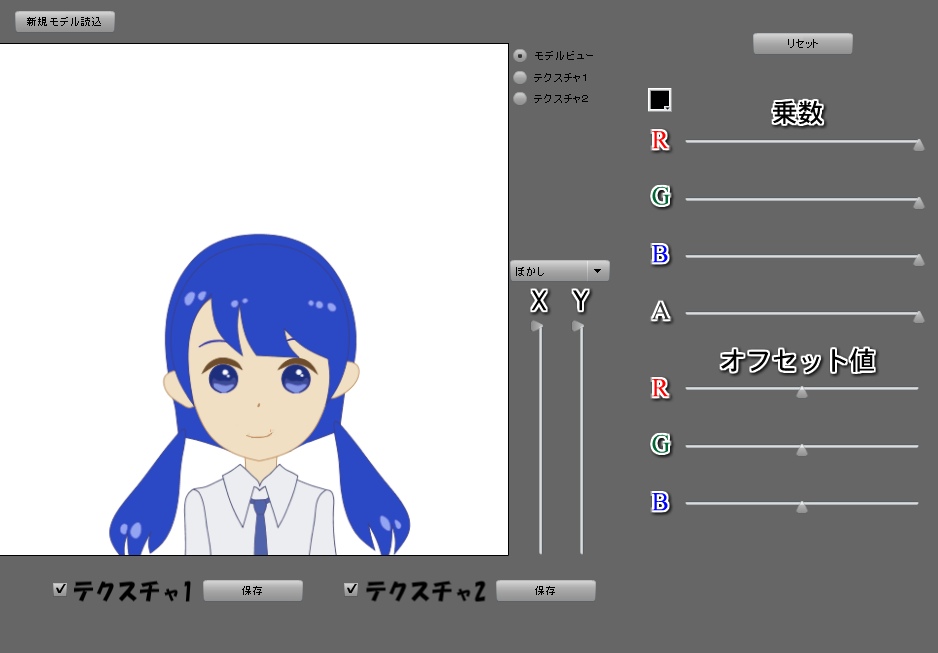
Live2D Cubismテクスチャカラーコーディネーター
Live2DCubismのテクスチャカラー変更がお手軽にできるflashツールを作ってみました。もともとflash版CubismSDKで動的にテクスチャカラーを変更するクラスを作ったのですがその変更カラー確認とパレットデータをチェックするために作ったツールです。
使い方。機能。注意点
Cubismで作成したmocとテクスチャファイルを指定して開いて下さい。
変更したカラーテクスチャはブラウザ上から保存して加工なしでそのまま利用できます。
データはサーバなどにアップロードされるわけではなくすべてローカルで処理されるのでデータの流出の心配はありません。
Away3Dビルボードで2Dアニメーション表示させてみた
Stage3Dプログラミングという本を購入して見たのですがこれがすばらしい入門書です。神本です。
というわけで本で勉強しながらAway3Dのビルボードであれやこれやと試行錯誤しております。
最初はAlternativa3Dのビルボードでのアニメーションを試みていたのですが、どうやらAlternativa3DのSprite3Dはテクスチャの動的な変更には対応していないらしく断念しました。
Away3DのSprite3Dだとアニメーションは問題ありませんでした。
アニメーション表示にはLive2dを使用しました。
Live2D SDK for Flash をStage3Dで表示させてみる
Live2D SDK for FlashとStarlingを連携してStage3D上で動かしてみました。以前作ったLive2Dをビットマップ化させるライブラリで表示させるだけなら簡単にできました。がそれでは速度的に通常のCPU描画となんら変わりがありませんので、今回はGPUを使用して高速化させてみました。具体的に説明しますとLive2Dをビットマップ化しGPUメモリにバッファして高速化しています。やってみてわかったのですがStage3DでLive2DSDKを使用するのはちょっと大変かもしれないです。まだあんまり試していないのでよくわからないことだらけですが。
速度的には通常ステージの表示に比べると速くなってる気がします。そのかわりできることにかなり色んな制限がかかったりします。ハァ。
Starlingをさわってみた
時代はstage3Dだというのに全くさわっていなくて、あせっていたのですがstage3D用の2Dフレームワークはstarlingが良いよという情報をあちこちで見るようになったのでいじってみました。
今回はstarlingのGPU描画オンリーです。たぶん。
これならばモバイル環境でもサクサク動きそうですね。モバイルで作ってみたいアプリもあるのでstarling本格的にやってみようかなとおもてますん。