Archive for the ‘Live2D’ Category
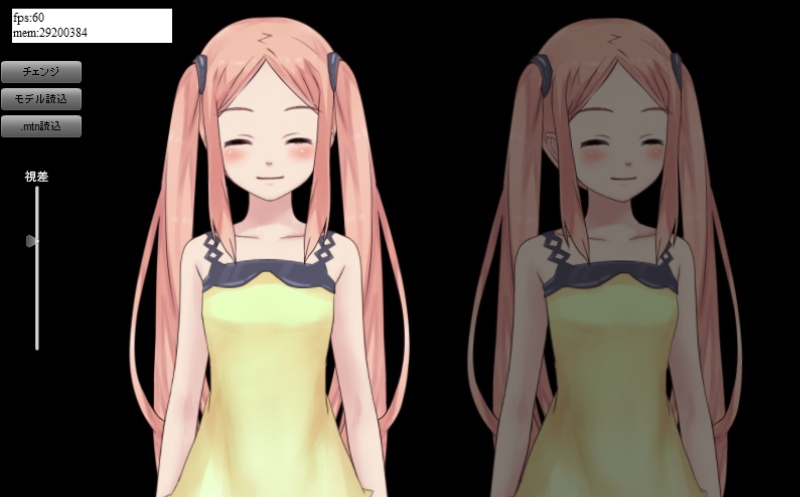
Live2DCubism立体視ビューア
VR元年ということなのでLive2Dの立体視ビューアを作ってみました。立体視(ステレオグラム)ができないと立体に見えません。
またモデルによっては立体に見えません。
ドラッグアンドドロップでキャラの位置を移動できます。右のモデルは適度の間隔をとるために平行にのみ移動できます。
マウスホイールで拡大縮小できます。
つぎにボタン説明
チェンジボタンでキャラを変更できます。
モデル読み込みボタンでmocタイプのモデルを開けます。最初にテクスチャ枚数を選択して枚数分のテクスチャを番号順に開いてください。最後にmocファイルを選ぶとキャラが表示されます。
.mtnボタンでmtn形式のモーションデータが開けます。開いたモーションは永久にループし続けます。
データはサーバにアップロードされるわけではなくすべてローカル(PC)内で処理されます。
最後に視差を調整するスライダー、これで左右の視差を調整します。
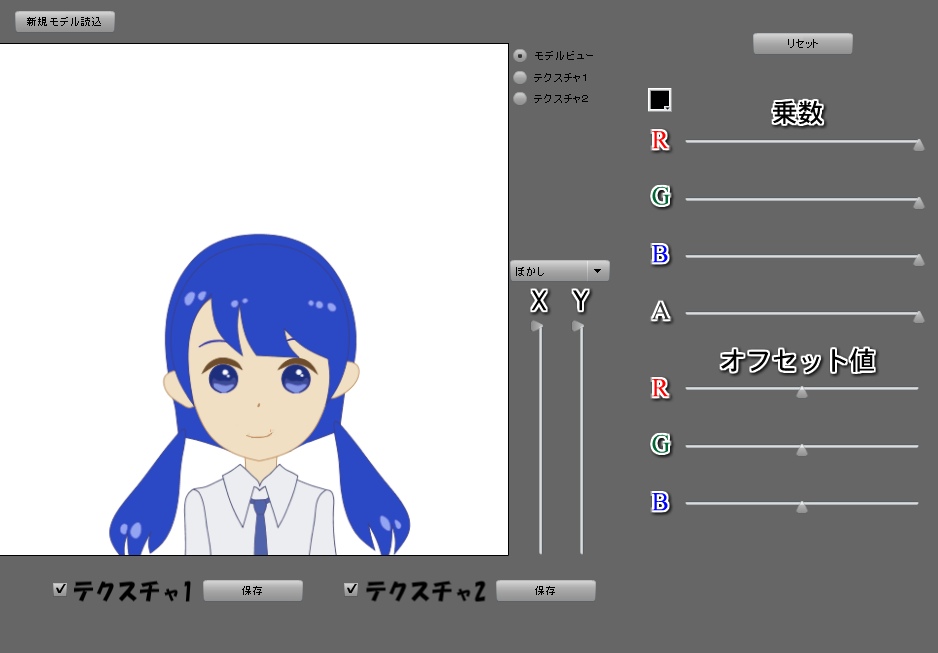
Live2D Cubismテクスチャカラーコーディネーター2015
なんか新しい?モデルデータが開けなくなってたみたいなので更新。最近unity版SDKにテクスチャカラー変更機能が実装されたみたいですね。個人的にはSDK限定機能ではなくモデラーの方で設定できるようになって欲しいですが。
今回の変更点はLive2Dのライブラリを新しい物と差し替えたので新しいタイプ?のモデルも開けるようになりました。他ビュー切り替え機能。モノクロ化、6色分解、ぼかしの機能追加。
使い方は旧バージョン参照

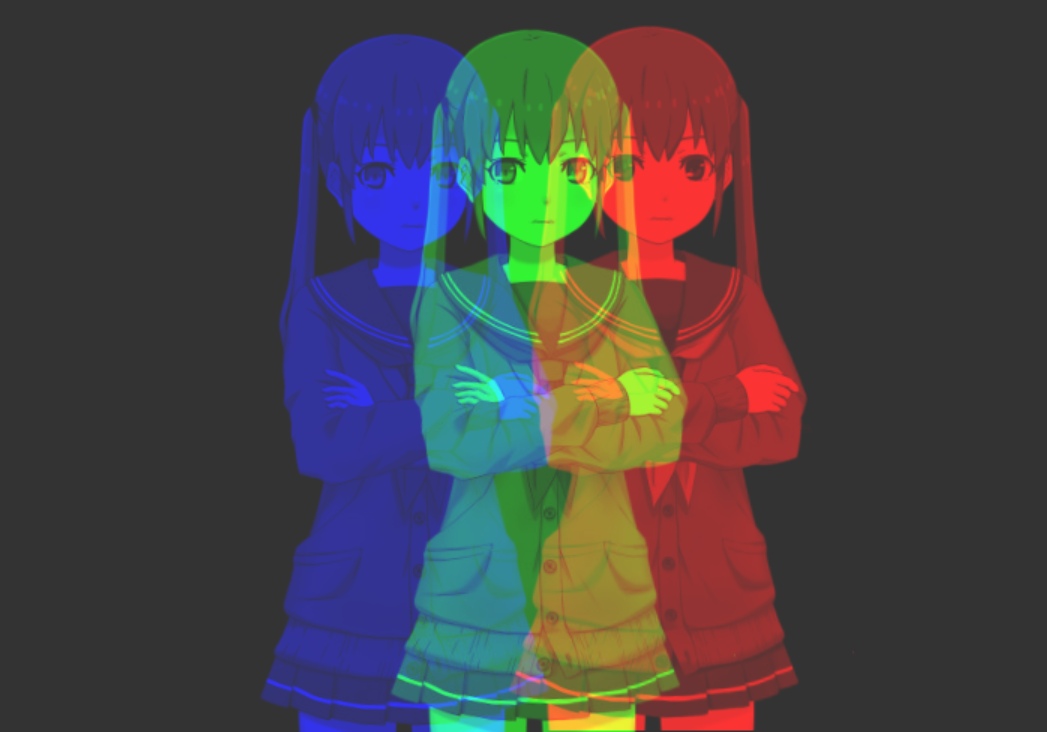
Live2D CubismSDK RGB色分解とアルファブレンド

リアルタイムに表示させたLive2Dモデルにアルファブレンドを適用してみました。毎フレームごとに複数の重負荷画像処理をさせているため少し遅くなってしまいました。こちらは4年くらい前に書いたベクター版SDKのアルファブレンドのコード
Live2D Cubismテクスチャカラーコーディネーター
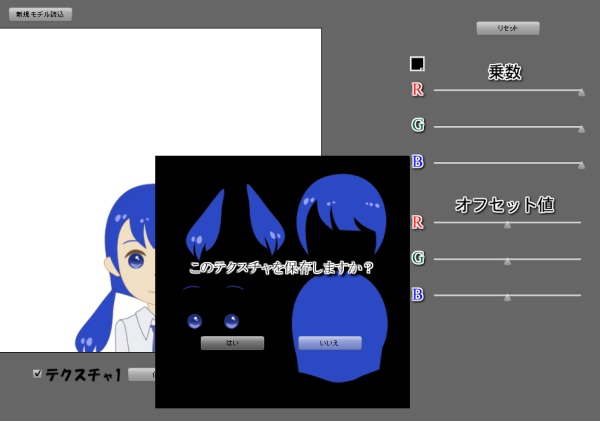
Live2DCubismのテクスチャカラー変更がお手軽にできるflashツールを作ってみました。もともとflash版CubismSDKで動的にテクスチャカラーを変更するクラスを作ったのですがその変更カラー確認とパレットデータをチェックするために作ったツールです。
使い方。機能。注意点
Cubismで作成したmocとテクスチャファイルを指定して開いて下さい。
変更したカラーテクスチャはブラウザ上から保存して加工なしでそのまま利用できます。
データはサーバなどにアップロードされるわけではなくすべてローカルで処理されるのでデータの流出の心配はありません。
Away3Dビルボードで2Dアニメーション表示させてみた
Stage3Dプログラミングという本を購入して見たのですがこれがすばらしい入門書です。神本です。
というわけで本で勉強しながらAway3Dのビルボードであれやこれやと試行錯誤しております。
最初はAlternativa3Dのビルボードでのアニメーションを試みていたのですが、どうやらAlternativa3DのSprite3Dはテクスチャの動的な変更には対応していないらしく断念しました。
Away3DのSprite3Dだとアニメーションは問題ありませんでした。
アニメーション表示にはLive2dを使用しました。
Live2D SDK for Flash をStage3Dで表示させてみる
Live2D SDK for FlashとStarlingを連携してStage3D上で動かしてみました。以前作ったLive2Dをビットマップ化させるライブラリで表示させるだけなら簡単にできました。がそれでは速度的に通常のCPU描画となんら変わりがありませんので、今回はGPUを使用して高速化させてみました。具体的に説明しますとLive2Dをビットマップ化しGPUメモリにバッファして高速化しています。やってみてわかったのですがStage3DでLive2DSDKを使用するのはちょっと大変かもしれないです。まだあんまり試していないのでよくわからないことだらけですが。
速度的には通常ステージの表示に比べると速くなってる気がします。そのかわりできることにかなり色んな制限がかかったりします。ハァ。
Live2D SDK for Flashでラスタライズするライブラリをつくってみた
以前つくったflashに修正を加えてみました。今回紹介するライブラリを使ってます。
・クリックでモデルチェンジ
・ドラッグすると傾きます
上のflashは気にしないでください。
さて今回は前に言ったとおりLive2Dのモデルをビットマップ出力する自作ライブラリの紹介です。
Live2D SDK for Flashはベクターデータしか出力できないのですがこのライブラリを使用するとラスターデータ出力が可能になります。
以前つくったLive2Dモデルをswfに埋め込むライブラリにビットマップ出力機能を追加したものになってます。
スプライトとして受け取ったベクターデータをビットマップ化してから表示させているため通常のスプライト描画より負荷がかかるという難点があります。
//タイムラインに記述しています。 import jp.live2d.model.Live2DModel; import monochromebit.L2dUtilCls;//今回つくったクラス //自作クラスのインスタンス化 var l2dUtilCls:L2dUtilCls = new L2dUtilCls(); //モデルの入れ物 var l2dAndMod:Live2DModel; //モデルを入れるビットマップ var scrBmp:Bitmap = new Bitmap(); //MOB_LIST[xx]のインデックス番号のモデルをセット l2dAndMod = l2dUtilCls.getModel(1); //ビットマップ化したLive2Dモデルをセット //二つ目の引数は拡大縮小 0.5だと1/2 2だと2倍 scrBmp.bitmapData = l2dUtilCls.getBitmapModel(l2dAndMod , 1.5); //ビットマップを登録 stage.addChild(scrBmp);
こんだけです。とっても簡単です。
今回つくったクラスの中身
//mobファイルをバイナリとして組み込んでロード
package monochromebit
{
import jp.live2d.model.Live2DModel;
import flash.utils.*
import flash.display.*;
import flash.geom.*;//マトリックス用
/**
* @author knov
* 多量のMOB埋め込み活用
* ビットマップ出力
*
*/
public class L2dUtilCls{
public var l2dMod:Live2DModel;
/**コンストラクタ**/
public function L2dUtilCls(){}
//スプライトをビットマップデータ化して返す
//BitmapData型で返す必要がある
public function getBitmapModel(l2dMod:Live2DModel,reSize:Number):BitmapData{
var tmpRect:Rectangle = l2dMod.getCanvasBounds();
// 透明なBitmapDataを用意。背景を塗りつぶすため
var modBmd:BitmapData = new BitmapData(tmpRect.width*reSize ,tmpRect.height*reSize,true ,0x00000000);//関数内で作成する必要がある
//スプライト取得
var tmpSpt:Sprite = l2dMod.getSprite();
var mtxElem:Matrix = new Matrix();
mtxElem.scale(reSize ,reSize);//拡大縮小
mtxElem.translate(0 ,0); // 描画位置
modBmd.draw(tmpSpt,mtxElem,null,null,null,true); //spriteをラスタライズ
return modBmd;
}//getBitmapModelEND
//モデルを生成して返す
public function getModel(element:int):Live2DModel{
//MOD_LISTからモデルロード
l2dMod = loadBinMod(element);//○番めのmob読み込み
return l2dMod;
}//getModelEND
//バイナリからモデルロード
private function loadBinMod(element:int):Live2DModel{
var byteArray:ByteArray = new MOB_LIST[element] as ByteArray;
return Live2DModel.loadFromByteArray(byteArray);
}//loadBinModEND
include "../moblist.as"//mob登録リスト
}//classEND
}/**packageEND**/
今回もCS5でflaファイルにメインコードを記述しましたがクラス自体はflex環境でも使用可能です。
実行にはLive2D SDK for Flash 1.0が必要です。
▽ダウンロードはこちら
zipでやる
Live2Dモデルを組み込んで使用する
前回のつづき
Live2Dのプログラミングをしていると数十個いや数百個いやそれ以上のモデルデータを使いたいなんてことがありますよね。
そんなときにはこれ、このクラスを使うと大量のモデルデータをスマートに活用できてしまいます。
構成
LoadBinaryL2dModel.fla //タイムラインにメインのコードを記述
moblist.as //mob形式のモデルデータ登録するファイル
monochromebit-L2dLoadCls.as //今回使用するクラス
model //mobデータ置場
使用方法
まず最初にmoblist.asに使用するLive2Dモデルのmobファイルを登録します。
実際はL2dLoadCls.asに記述してあるのですがわかりやすいように切り離してあります。
//埋め込むモデルをリストに登録する private static const MOB_LIST:Array = []; //0ドロイド [Embed(source='/model/android.mob',mimeType='application/octet-stream')] private static var embedMod0:Class; MOB_LIST.push(embedMod0); //1草 [Embed(source='/model/kusa.mob',mimeType='application/octet-stream')] private static var embedMod1:Class; MOB_LIST.push(embedMod1); //2アマゾン [Embed(source='/model/amazon.mob',mimeType='application/octet-stream')] private static var embedMod2:Class; MOB_LIST.push(embedMod2);
次はflaファイルのタイムラインにメインのコードを書きます。
//タイムラインに記述しています。 import jp.live2d.model.Live2DModel; import monochromebit.L2dLoadCls;//今回つくったクラス //組込クラスのインスタンス化 var l2dloadCls:L2dLoadCls = new L2dLoadCls(); //モデルの入れ物 var l2dAndMod:Live2DModel; //MOB_LIST[xx]のインデックス番号のモデルをセット l2dAndMod = l2dloadCls.getModel(2); //この場合MOB_LIST[2]=getModel(2)です。 //スプライトにモデルをセット var modSpt:Sprite = l2dAndMod.getSprite(); //スプライトを登録 this.addChild(modSpt) ;
使い方はこんな感じです。
今回CS5でflaファイルにメインコードを記述しましたがクラス自体はflex環境でも使用可能です。
実行にはLive2D SDK for Flash 1.0が必要です。
▽ダウンロードはこちら
zipでやる
ついでにL2dLoadClsクラスの中身
//mobファイルをバイナリとして組み込んでロード
package monochromebit
{
import jp.live2d.model.Live2DModel;
import flash.utils.*
/**
* 多量のMOB読み込み
*/
public class L2dLoadCls{
public var l2dMod:Live2DModel;
/**コンストラクタ**/
public function L2dLoadCls(){}
//モデルを生成して返す
public function getModel(element:int):Live2DModel{
//MOB_LISTからモデルロード
l2dMod = loadBinMod(element);//○番めのmob読み込み
return l2dMod;
}//getModelEND
//バイナリからモデルロード
private function loadBinMod(element:int):Live2DModel{
var byteArray:ByteArray = new MOB_LIST[element] as ByteArray;
return Live2DModel.loadFromByteArray(byteArray);
}//loadBinModEND
include "../moblist.as"//mob登録リスト
}//classEND
}/**packageEND**/