flashでローディング処理
苦労してローディングのコード書いてみたのにローディング画面が一瞬しか見えないです。泣けます。
ロード完了後も50フレーム見えるように変更しました。
外部のswfファイルを読み込んで処理しているのですがなぜか読み込めないswfファイルが多々あります。
その辺調べないとダメですね。
読み込んでいるのは自作のエフェクトライブラリで作った処理です。
今作ってるアプリなんかで使ってます。徐々にライブラリのエフェクトを増やしていきたいですね。
package src{
import flash.events.*;
import flash.display.*;
import flash.utils.*;
import fl.events.*;
import flash.geom.*;
import flash.net.*;
import flash.text.TextField;
import monochromebit.LocusTrain;
public class MainClass extends Sprite {
public var percentTxt:TextField;
private var _disp:Sprite = new Sprite();
private var _snake:LocusTrain;
private var _snake2:LocusTrain;
private var _pos:Point = new Point(0,0);
private var _pos2:Point = new Point(0,0);
private var _degree:uint = 0;
private var _degree2:uint = 0;
private var _loader:Loader = new Loader();
private var _playBtm:PlayBtn = new PlayBtn();
/**コンストラクタ**/
public function MainClass() {
if(stage) initialize();
else addEventListener(Event.ADDED_TO_STAGE, initialize);
_playBtm.x = CENTER_X - (_playBtm.width/2) , _playBtm.y = CENTER_Y - (_playBtm.height/2);
stage.addChild(_playBtm);
_playBtm.addEventListener(MouseEvent.CLICK, onMouseClick);
_disp.visible = false;
_disp.addChild(_snake.runFrame(_pos));
_disp.addChild(_snake2.runFrame(_pos));
}//コンストラクタ END
private function initialize(e:Event=null) {
//フレーム毎イベント
this.addEventListener(Event.ENTER_FRAME, onFrameFunc);
//ローディング画像
_snake = new LocusTrain(snakeBox);
_snake2 = new LocusTrain(snakeBox);
stage.addChild(_disp);
}//initialize END
private function onMouseClick(e:Event):void{
//swfロード開始
_loader.contentLoaderInfo.addEventListener(ProgressEvent.PROGRESS, onProgress);
_loader.load(new URLRequest("http://monochromebit.com/knovlog/loaded.swf"));
//ローディングアニメ表示オン
_disp.visible = true;
//ボタン画像消去
_playBtm.visible = false;
}//onMouseClick END
private function onFrameFunc(e:Event):void{
//一つ目回転位置計算
_degree += 15;
if(_degree >= 360) _degree=0;
var angle:Number = _degree*Math.PI/180;
_pos = Point.polar(LEN,angle);
//二つ目回転位置計算
_degree2 = _degree+180;
if(_degree2 <= 0) _degree2=360;
angle = _degree2*Math.PI/180;
_pos2 = Point.polar(LEN,angle);
//座標適用
_pos.offset(CENTER_X,CENTER_Y);
_pos2.offset(CENTER_X,CENTER_Y);
_snake.runFrame(_pos);//引数が座標
_snake2.runFrame(_pos2);//引数が座標
}//onFrameFunc END
private function onProgress(event:ProgressEvent):void {
var ratio:Number = event.bytesLoaded / event.bytesTotal;
percentTxt.x = CENTER_X - 75 , percentTxt.y = CENTER_Y + 2;
percentTxt.text = (ratio*100 |0)+"%";
//ロード完了
if(ratio == 1) {
stage.addChild(_loader);
//スイープ処理
removeChild(percentTxt);
stage.removeChild(_disp);
stage.removeChild(_playBtm);
removeEventListener(Event.ENTER_FRAME, onFrameFunc);
removeEventListener(ProgressEvent.PROGRESS, onProgress);
removeEventListener(MouseEvent.CLICK, onMouseClick);
}//if END
}//onProgress END
include "../resource/snakedata.as"//LocusTrainデータインクルード
const LEN:Number = 30;
const CENTER_X:uint = stage.stageWidth / 2;
const CENTER_Y:uint = stage.stageHeight / 2;
}//classEND
}//packageEND
Live2D SDK for Flashでラスタライズするライブラリをつくってみた
以前つくったflashに修正を加えてみました。今回紹介するライブラリを使ってます。
・クリックでモデルチェンジ
・ドラッグすると傾きます
上のflashは気にしないでください。
さて今回は前に言ったとおりLive2Dのモデルをビットマップ出力する自作ライブラリの紹介です。
Live2D SDK for Flashはベクターデータしか出力できないのですがこのライブラリを使用するとラスターデータ出力が可能になります。
以前つくったLive2Dモデルをswfに埋め込むライブラリにビットマップ出力機能を追加したものになってます。
スプライトとして受け取ったベクターデータをビットマップ化してから表示させているため通常のスプライト描画より負荷がかかるという難点があります。
//タイムラインに記述しています。 import jp.live2d.model.Live2DModel; import monochromebit.L2dUtilCls;//今回つくったクラス //自作クラスのインスタンス化 var l2dUtilCls:L2dUtilCls = new L2dUtilCls(); //モデルの入れ物 var l2dAndMod:Live2DModel; //モデルを入れるビットマップ var scrBmp:Bitmap = new Bitmap(); //MOB_LIST[xx]のインデックス番号のモデルをセット l2dAndMod = l2dUtilCls.getModel(1); //ビットマップ化したLive2Dモデルをセット //二つ目の引数は拡大縮小 0.5だと1/2 2だと2倍 scrBmp.bitmapData = l2dUtilCls.getBitmapModel(l2dAndMod , 1.5); //ビットマップを登録 stage.addChild(scrBmp);
こんだけです。とっても簡単です。
今回つくったクラスの中身
//mobファイルをバイナリとして組み込んでロード
package monochromebit
{
import jp.live2d.model.Live2DModel;
import flash.utils.*
import flash.display.*;
import flash.geom.*;//マトリックス用
/**
* @author knov
* 多量のMOB埋め込み活用
* ビットマップ出力
*
*/
public class L2dUtilCls{
public var l2dMod:Live2DModel;
/**コンストラクタ**/
public function L2dUtilCls(){}
//スプライトをビットマップデータ化して返す
//BitmapData型で返す必要がある
public function getBitmapModel(l2dMod:Live2DModel,reSize:Number):BitmapData{
var tmpRect:Rectangle = l2dMod.getCanvasBounds();
// 透明なBitmapDataを用意。背景を塗りつぶすため
var modBmd:BitmapData = new BitmapData(tmpRect.width*reSize ,tmpRect.height*reSize,true ,0x00000000);//関数内で作成する必要がある
//スプライト取得
var tmpSpt:Sprite = l2dMod.getSprite();
var mtxElem:Matrix = new Matrix();
mtxElem.scale(reSize ,reSize);//拡大縮小
mtxElem.translate(0 ,0); // 描画位置
modBmd.draw(tmpSpt,mtxElem,null,null,null,true); //spriteをラスタライズ
return modBmd;
}//getBitmapModelEND
//モデルを生成して返す
public function getModel(element:int):Live2DModel{
//MOD_LISTからモデルロード
l2dMod = loadBinMod(element);//○番めのmob読み込み
return l2dMod;
}//getModelEND
//バイナリからモデルロード
private function loadBinMod(element:int):Live2DModel{
var byteArray:ByteArray = new MOB_LIST[element] as ByteArray;
return Live2DModel.loadFromByteArray(byteArray);
}//loadBinModEND
include "../moblist.as"//mob登録リスト
}//classEND
}/**packageEND**/
今回もCS5でflaファイルにメインコードを記述しましたがクラス自体はflex環境でも使用可能です。
実行にはLive2D SDK for Flash 1.0が必要です。
▽ダウンロードはこちら
zipでやる
ラスタライズ機能

もうすぐflash CS5.5がリリースされますね。ぼくはアンドロイドアプリ開発をするためにtegra2搭載のたっかいタブレットPCを購入したのですがいつの間にかアンドロイドアプリをCS5で開発するためのプラグインが配布終了していました。かんなりショックを受けたのですがCS5.5でアンドロイドアプリが開発できるようです。というかcs5.5買わせるためにプラグイン配布終了とかえげつなぁ~。adobeえげつなぁ。
とりあえずうちのタブレットは読書専用機になってます。正直もったいないです。読書だけなら一番やっすいクラスのタブレットでも良かったので。
さておきFlashCS5.5の新機能にシンボルのラスタライズが搭載されるみたいですね。どういう機能かというとベクター画像をラスター画像に変換して扱えるという物です。
それのどこがおいしいのかといいますと、ベクターデータをビットマップ化(ラスター画像)することにより高速化できる処理があったり、ビットマップ化することによってできる画像処理などがうまみでしょうか。
ちょっと前にベクターデータを扱っていて困ったことがありましたのでその紹介です。
ベクターデータは半透明化するとスケルトン状態に透明化されてしまいます。見えてはいけない内蔵部分がもろに見えてしまったり。まぁそれはそれで用途があるとおもいますが。
そこでベクター画像をビットマップ化することにより自然な半透明化にすることが可能です。見てもらった方が早いので。
△クリックするとドロイド君カップケーキの色が変わるよ
スプライトのビットマップ化のソース
//透明なBitmapData。背景を塗りつぶすため modBmd = new BitmapData(146 ,167 ,true ,0x77000000); var mtxElem:Matrix = new Matrix(); //mtxElem.scale(1.1 ,1.1);//拡大縮小 mtxElem.translate(0 ,0);//位置 modBmd.draw(modSpt ,mtxElem);//spriteをラスタライズ scrBmp1.bitmapData = modBmd;
こないだのLive2Dモデルを組み込むライブラリにLive2Dモデルのビットマップ出力機能を追加したので今度公開します。
利用者がいないのは誰よりも知っているんだよ。
Live2Dモデルを組み込んで使用する
前回のつづき
Live2Dのプログラミングをしていると数十個いや数百個いやそれ以上のモデルデータを使いたいなんてことがありますよね。
そんなときにはこれ、このクラスを使うと大量のモデルデータをスマートに活用できてしまいます。
構成
LoadBinaryL2dModel.fla //タイムラインにメインのコードを記述
moblist.as //mob形式のモデルデータ登録するファイル
monochromebit-L2dLoadCls.as //今回使用するクラス
model //mobデータ置場
使用方法
まず最初にmoblist.asに使用するLive2Dモデルのmobファイルを登録します。
実際はL2dLoadCls.asに記述してあるのですがわかりやすいように切り離してあります。
//埋め込むモデルをリストに登録する private static const MOB_LIST:Array = []; //0ドロイド [Embed(source='/model/android.mob',mimeType='application/octet-stream')] private static var embedMod0:Class; MOB_LIST.push(embedMod0); //1草 [Embed(source='/model/kusa.mob',mimeType='application/octet-stream')] private static var embedMod1:Class; MOB_LIST.push(embedMod1); //2アマゾン [Embed(source='/model/amazon.mob',mimeType='application/octet-stream')] private static var embedMod2:Class; MOB_LIST.push(embedMod2);
次はflaファイルのタイムラインにメインのコードを書きます。
//タイムラインに記述しています。 import jp.live2d.model.Live2DModel; import monochromebit.L2dLoadCls;//今回つくったクラス //組込クラスのインスタンス化 var l2dloadCls:L2dLoadCls = new L2dLoadCls(); //モデルの入れ物 var l2dAndMod:Live2DModel; //MOB_LIST[xx]のインデックス番号のモデルをセット l2dAndMod = l2dloadCls.getModel(2); //この場合MOB_LIST[2]=getModel(2)です。 //スプライトにモデルをセット var modSpt:Sprite = l2dAndMod.getSprite(); //スプライトを登録 this.addChild(modSpt) ;
使い方はこんな感じです。
今回CS5でflaファイルにメインコードを記述しましたがクラス自体はflex環境でも使用可能です。
実行にはLive2D SDK for Flash 1.0が必要です。
▽ダウンロードはこちら
zipでやる
ついでにL2dLoadClsクラスの中身
//mobファイルをバイナリとして組み込んでロード
package monochromebit
{
import jp.live2d.model.Live2DModel;
import flash.utils.*
/**
* 多量のMOB読み込み
*/
public class L2dLoadCls{
public var l2dMod:Live2DModel;
/**コンストラクタ**/
public function L2dLoadCls(){}
//モデルを生成して返す
public function getModel(element:int):Live2DModel{
//MOB_LISTからモデルロード
l2dMod = loadBinMod(element);//○番めのmob読み込み
return l2dMod;
}//getModelEND
//バイナリからモデルロード
private function loadBinMod(element:int):Live2DModel{
var byteArray:ByteArray = new MOB_LIST[element] as ByteArray;
return Live2DModel.loadFromByteArray(byteArray);
}//loadBinModEND
include "../moblist.as"//mob登録リスト
}//classEND
}/**packageEND**/
WordPressでAS3コードを表示するプラグインを導入してどや顔してみる
よくwebで色つきのコードが表示されているものを見かけてうちでもやりたいなぁとおもっていました。
WPのプラグインですぐできるだろうとおもったところ案の定すぐできました。
そして表示させてみました、うんイカス!
というわけで今回はLive2Dモデルの組み込みのコードです。
Live2D SDK for Flashはmobファイルをバイナリとして組み込めるのですがサンプルにはURLロードの方法しかのっていなかったのでコーディングしました。
パブリッシュした実行ファイルへのmobファイルの組み込みのメリットがいくつかあります。(一部憶測含む)
・データを組み込んでおけばwebからデータをロードをする際の通信の不具合、
速度や信頼性の問題がありません。
・mobファイルをプログラムに組み込むことによるデータの秘匿性。
・AIRなどの外部と接続の権限の設定が不要。
・単体の実行ファイルしかおけない場所に設置可能。
という理由で基本的にmobファイルを外部から読み込む必要性がないときには組み込むべきだとおもいます。
▽ソース
package
{
import jp.live2d.model.Live2DModel;
import flash.display.*;
import flash.utils.*;
/**
* もっとも簡単なバイナリロードサンプル
*/
public class MainAndCls extends MovieClip
{
/**コンストラクタ**/
public function MainAndCls()
{
//組み込むmobファイルのパス
[Embed(source='/model/model_android.mob', mimeType='application/octet-stream')]
var embedLive2dMod:Class;
var byteArray:ByteArray = new embedLive2dMod as ByteArray;
var l2dMod:Live2DModel = Live2DModel.loadFromByteArray(byteArray) ;
//モデルの表示用Spriteを取得
var modSpt:Sprite = l2dMod.getSprite() ;
//スプライトを登録
this.addChild(modSpt) ;
}
}
}
これをつかった簡単にモデルを組み込めるクラスをつくってみたので次に公開しようかと思います。
ん?利用者がいないとかもはや関係ないんです。はい。
Flash ActionScript3.0で3Dプログラミングの勉強
3D描画能力が最大で従来の1000倍になるとかいうFlashPlayer11のプレリリース版が出たということなので3Dのお勉強をはじめようかと思い立ちました。
今回はLive2D SDK for Flashのドロイドくんモデルを利用させてもらいました。
説明
・クリックするとドロイドくんの色が変わります。
・ドラッグした方向に傾きます。
という無意味極まりないFlashです。
あとこのFlashは普通のFlashPlayer10.xです。
AIR2.5 for AndroidプログラミングでLive2D SDK for Flash
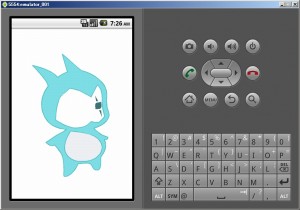
アンドロイド携帯はもっていないぼくですがCS5のAndoroid書き出し機能を試してみました。
環境を構築するのにadobeサイトからプラグインやらなにやらダウンロードしたり、Andoroidエミュレータの設定したりと面倒なこともありましたが、なんとか無事終わりました。
早速さわってみた感想は普通のAS3.0でのflash開発と全く変わらないんだなぁと。
ただ携帯特有の操作があるじゃないですか、そういう命令をどうやって書くのかわからないですし、そういう情報がどこにあるのかも未確認です。
まぁわからないことは置いておいてLive2DがAndoroidで動作するのかと試してみました。
まさかとはおもいましたけど・・・動きました。
ただ、重すぎる。実機は持っていないのでエミュレータ動作のみなので実際のところはわからないのですが、エミュレータが実機に近い速度を再現しているのであれば実用には向かないであろう、もっさりぷりでした。
とりあえずアンドロイド携帯でLive2Dを扱うのはCubismに期待します。
とはいえ、やはり実機で試してみる必要がありそうです。

Live2Dモデリング
自作のmixiアプリで使用する予定のメインキャラをlive2dでモデリング中です。
歩くモーションはドット絵のアニメーションサイトを参考にして作成しました。
まだまだ動きがぎこちなかったりするので修正の日々。
コーディングよりモデリングの方が大変です。
Live2D SDK for Flash
クローズドβのLive2D SDK for Flashを試してみました。サンプルソースのプログラムをちょこちょこっといじってみました。
このライブラリはLive2Dモデルを使用したActionScript3.0によるflashでの開発が可能です。
SDKforFlashでの画像表示クオリティはオリジナルに比べると劣化するようです。
具体的には線が乱れたり、曲線が角張ったり、あるはずの線が表示されなかったりといった不具合を確認しました。
下のflashでもやっていますがパーツ別にカラーが変更できるというのはゲームなんかの動的処理にはすごく向いていますね。
動作速度ですが最初はかなりもっさり感があったのですがソースをいじってるうちにそこそこ軽快に動くということがわかりました。
このSDKは高速化できる余地があるそうなので速度的な問題はまだまだ改善されそうです。
